@钱浩Hawking :近些年,字体设计越来越火热,很多小伙伴急于求成跳过了汉字基础知识的学习,直接上手做起了字体设计,很多基础性的错误越来越常见。这也是我写这篇文章的初衷,希望对初学者有所帮助。
文章目录
- 汉字的发展简史
- 字体基本笔划
- 字体基本常识
- 永字八法
- 字体间架结构
- 字形的错视
- 字形的大小调整
- 笔划粗细的调整
- 重心的调整
- 第二中心线
- 通用字形
- 从临摹到创造
- 通用字形学习方法
- 宋体字与黑体字学习方法
- 字库字体细节赏析
汉字的发展简史
通过图文的形式直观的了解下汉字的发展史。

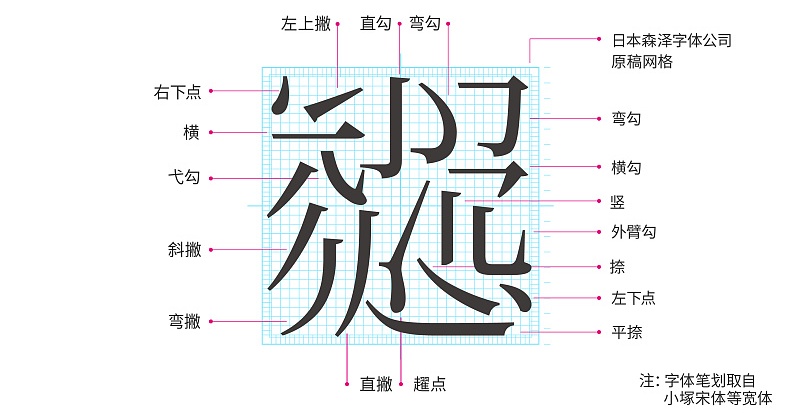
字体基本笔划
宋体字作为示范例子:

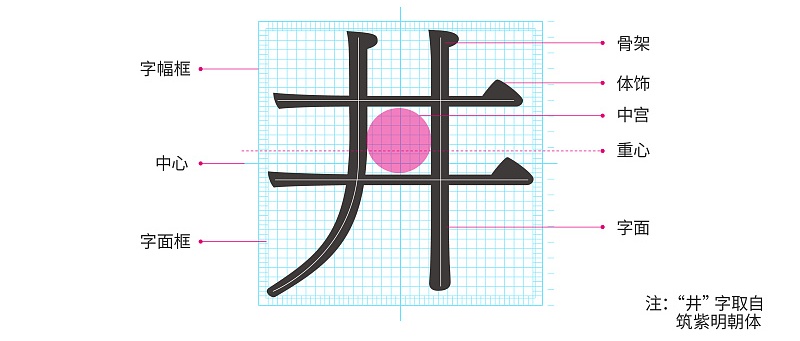
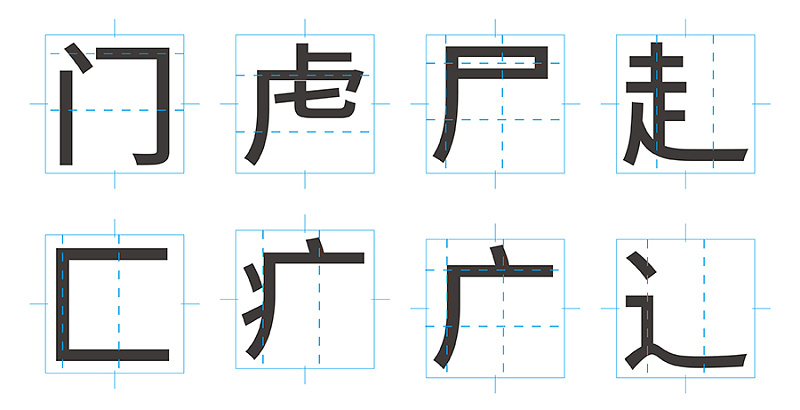
字体基本常识
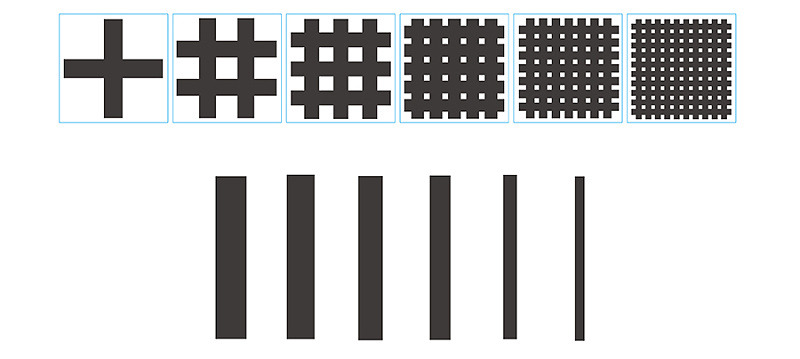
以「井」字为例,如下图:

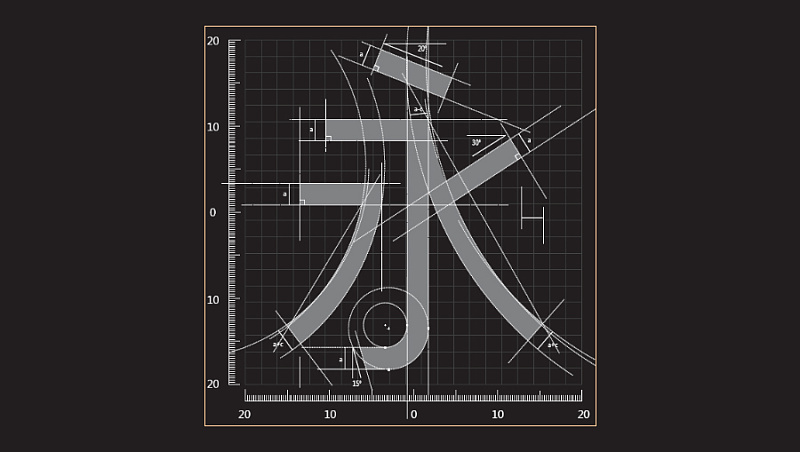
永字八法
所谓「永字八法」,传说是僧智永将王羲之兰亭序里的第一个字「永」的情态分为侧、啄、磔(zhé)、努、勒、策、掠、趯(yuè)最基本的笔划动作,作为学习书法的实例。因此永字八法可以作为初学书法结构的标准,尤其在汉字的字体设计中,可用来研究各种文字的构成,从而制作出美好的字态。

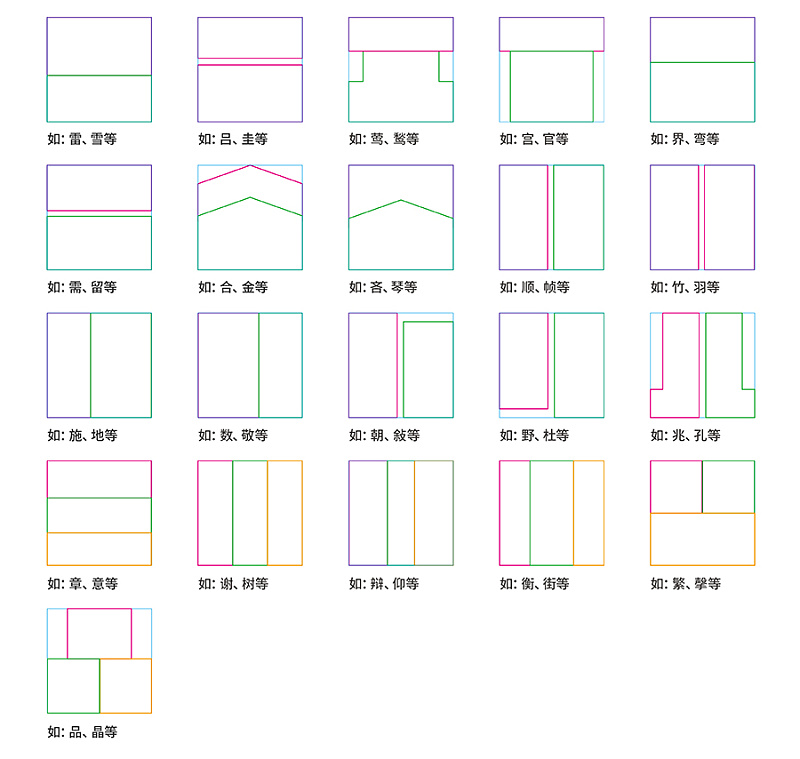
字体间架结构
汉字的种类众多,笔划有多也有少,空间的排布就尤为重要。
字体的间架结构可分为两类:
1. 独体字

2. 合体字

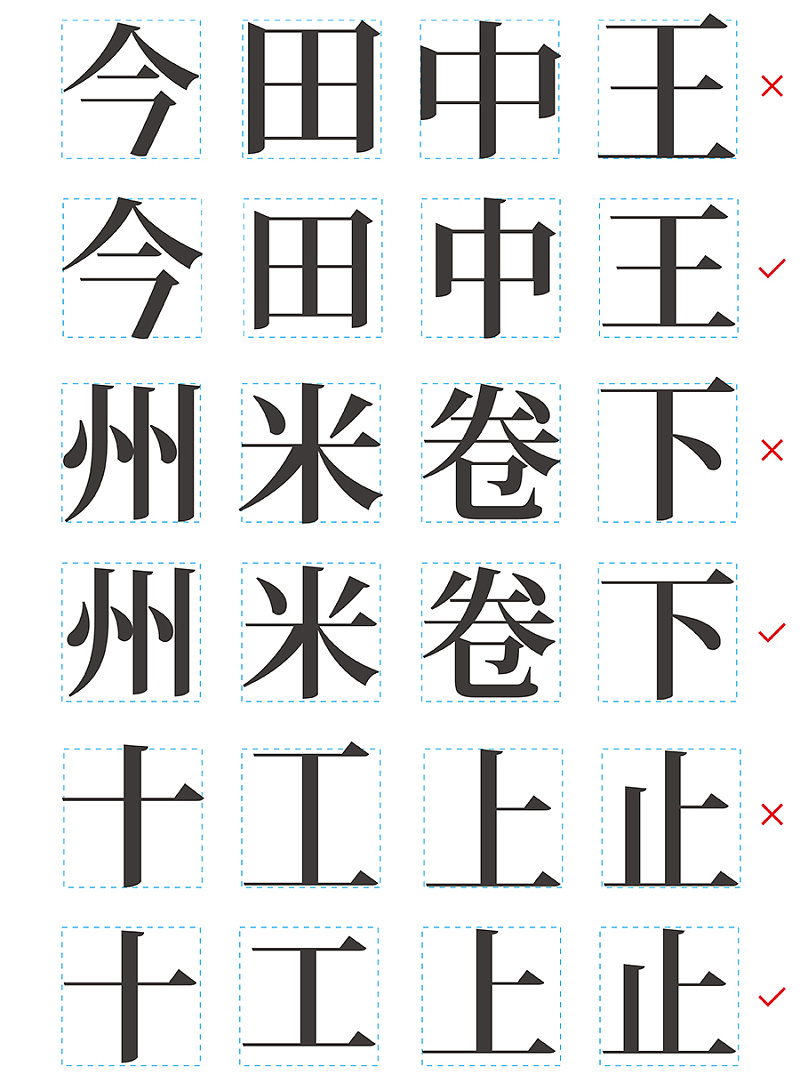
字形的错视
视觉心理是很奇妙的,因而为我们所运用,然而,文字中笔划的粗细、长短、方向、位置等会产生不和谐不平衡的现象,因此要做一些细微的调整。
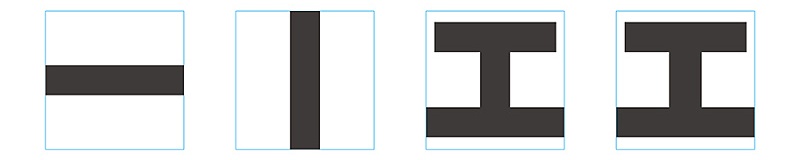
1. 线粗细的错视
左侧为横竖两个笔划,他们是等宽的两笔,仔细观察可以发现在视觉上横画要比竖画宽一些。所以,为了达到视觉上的等宽,工字的竖画要加宽一些。

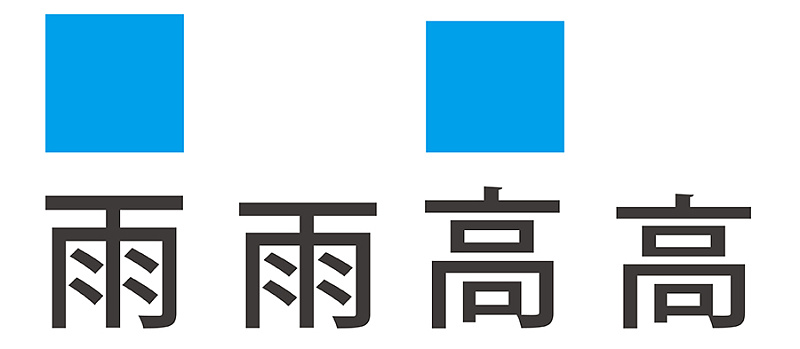
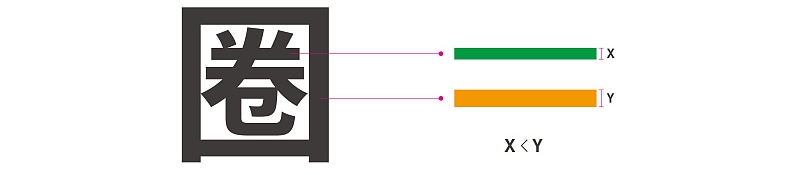
2. 正方形的错视
通常做一个正方形的字,会将字面框定位正方形,但是做出来的字在视觉上却是长方形的。所以,想要做成正方形的字,字面框要将正方形压扁一点。

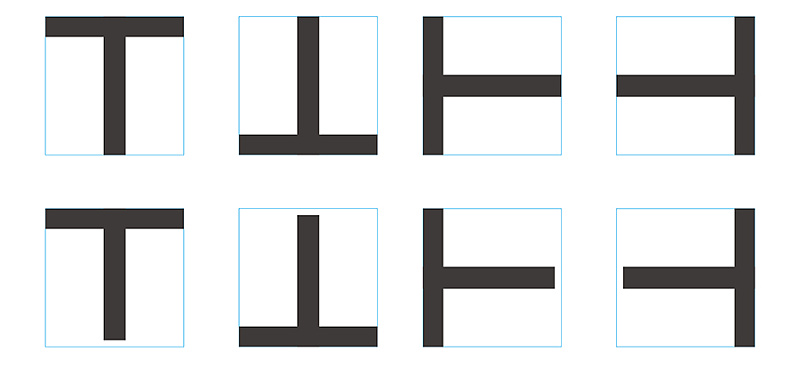
3. 垂直分割线的错视
两条粗细、长短相同的线段,垂直平分为T字形,其中被分割的线段,在视觉上要显得短一些。所以,要将竖线缩短一些。(例如:上、下字形)

4. 水平线被二等分的错视
一条线段被二等分后,在视觉上左侧要比右侧长一些。所以,为了达到视觉上的等分,分割点要左移一些。(例如:十、大字形)垂直线的二等分也是同样的道理。

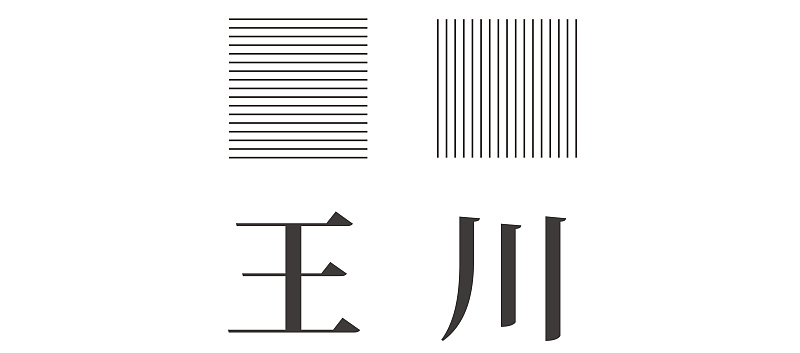
5. 横竖线的错视
下列两组线条,一横一竖,所形成的正方形是一样大小的,但是,在视觉上横线一组显得瘦高,竖线一组则显得扁矮。这也是为什么「王」「川」会这样调整的原因。

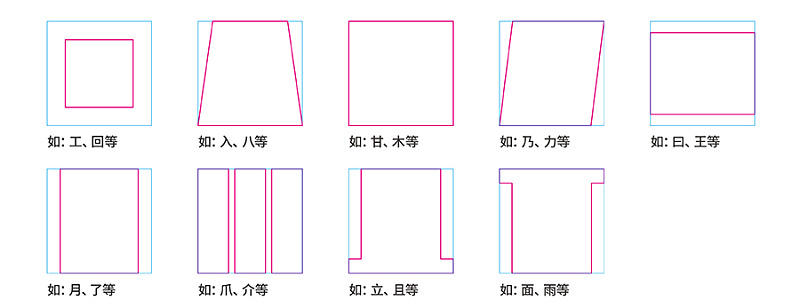
字形的大小调整
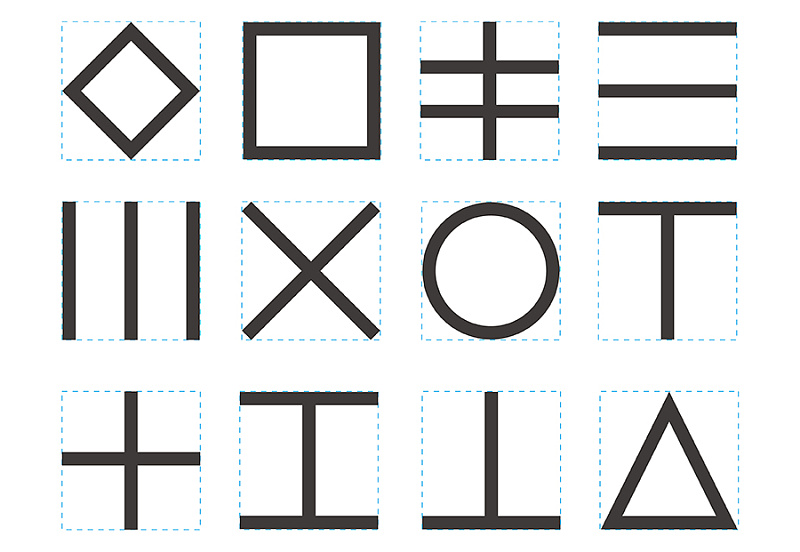
汉字的字形众多,但有些字形在视觉上会产生大小的变化,因此,要对症下药。
下图为未作调整的字形简图:

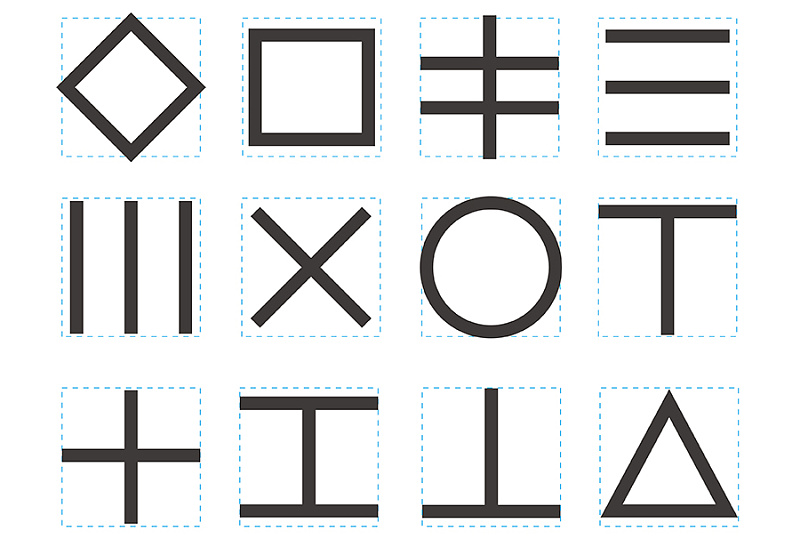
调整后的字形简图:

实例如下:

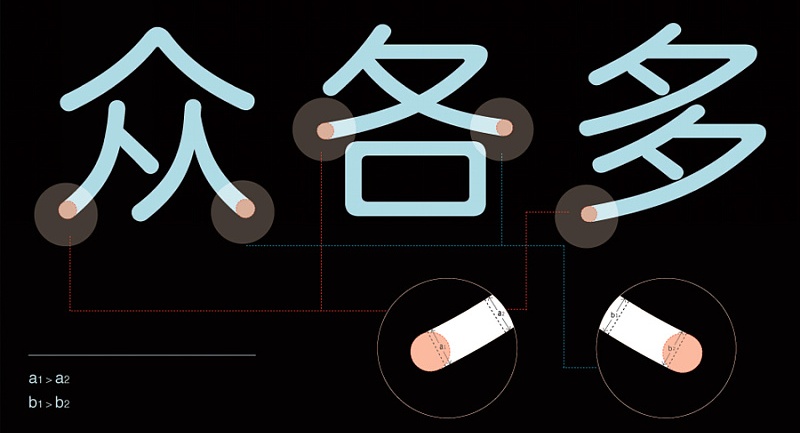
笔划粗细的调整
我们设计字体时都要在相同的字格中进行,无论笔划的多少都要写在格中,为了达到黑白空间的平衡。那么,就有了笔划粗细问题和布白的问题。字形粗细处理原则:
1. 横细竖粗
上文视错中详细介绍了原因,在视觉习惯上要求横细竖粗。
2. 主粗副细
多笔划的字切记平均等粗,应主次分明,主笔粗,副笔细。

3. 外粗内细
内包的字一般都是以外粗内细的方法来处理,围笔划的粗细,要保持在基础笔划的黑度。与三结合多笔划的字中间要减细。

4. 疏粗密细
对疏密不均匀的组合结构字,需疏粗密细的做加减法,要密不拥挤,疏不薄感。


5. 交叉减细
凡横竖撇捺交叉的字,交叉点会显得特别黑,需做减细的处理。

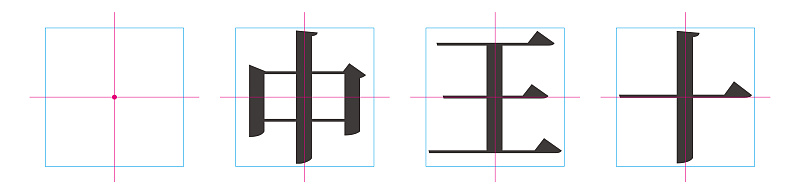
重心的调整
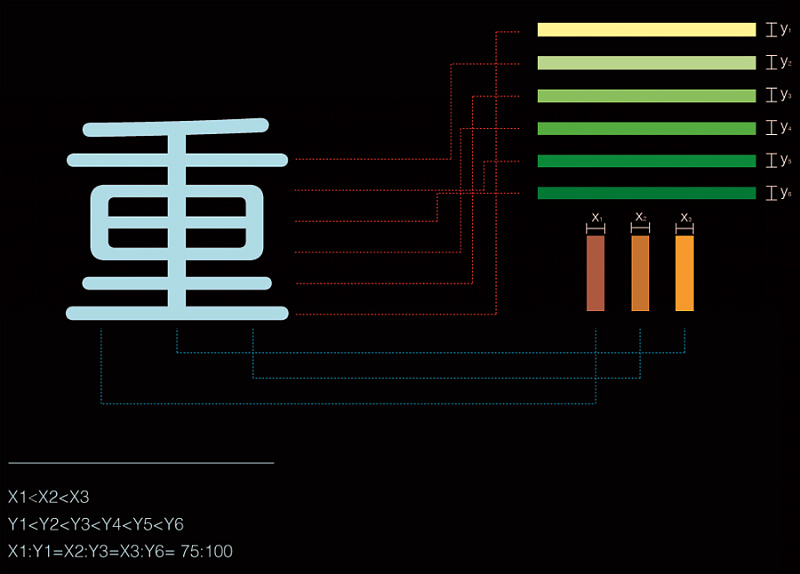
提到重心就要引出与其相对应的名词,叫做中心。中心指的是字幅框几何中心的交点,它是实际存在的点,我们在设计字的时候通常以中心来调整字重心的位置,而不是将二者混为一谈。(如下图)

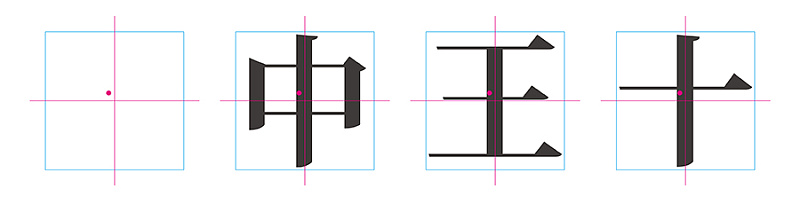
通常重心要比中心略高些,在设计字体时,不同的重心又会赋予字形不同的性格。重心高的字有轻、瘦、雅的感觉,重心低的字有稳、厚、拙的印象。

下图实例,提醒大家设计字体时重心要保持平稳,不要忽高忽低。

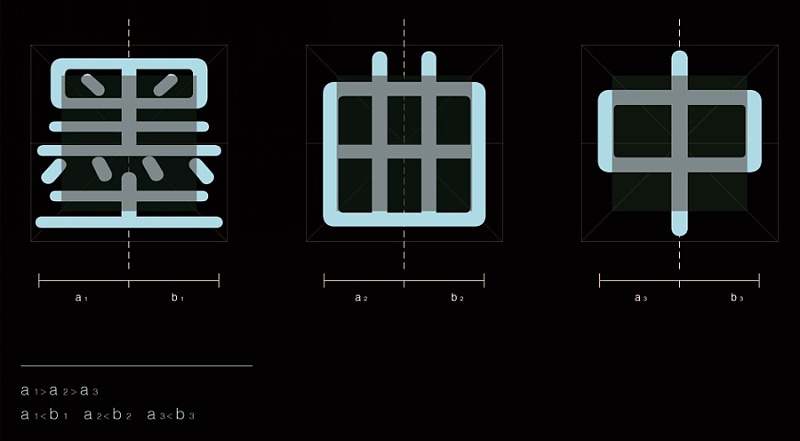
第二中心线
谢培元在1962年从实际工作当中归纳总结的。任何形声组合字或复合结构的字都是可以找到两条中心线的,这两条中心线可以帮助我们在设计时快速的确定部件的位置。形旁和声旁这两个部件的中心距离越大,字面就越大,反之,字面就越小。这是掌控形声组合字或复合结构字大小的一个有效工具。

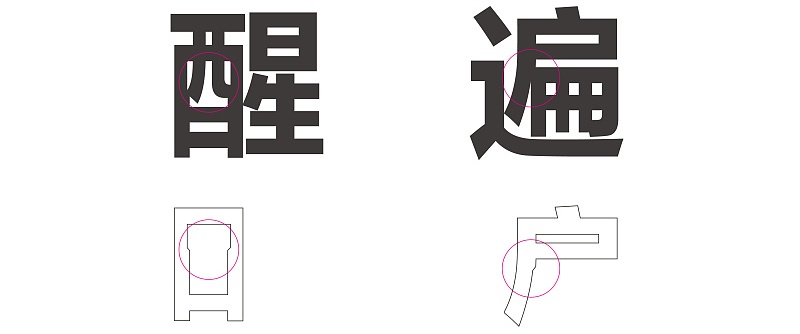
通用字形
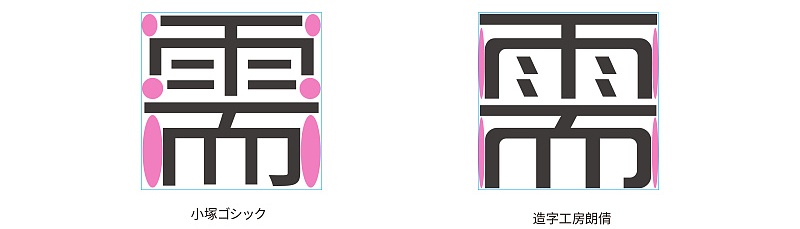
「通用字形」这个概念是在迟同斌(开心老头)老师的书中提及的,它的特点如下图所示:

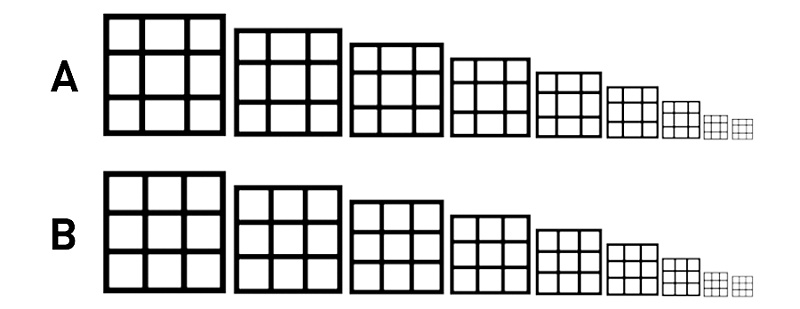
其实原理就是将笔划外空间缩小从而放大中宫,那么中宫指的是汉字笔划围成的空间,下图以九宫格的形式展示出中宫大的好处,A要比B舒展些,B显得紧凑些,随着从大到小的变化,舒展和紧凑的感觉会增加。

近些年这种字形越来越常见,设计师也频繁使用这种字形,字体公司也不断推出这种结构的字体,虽然他们在体饰上各不相同,但结构原理都是相同的。

从临摹到创造
大家都知道人类是世界上最善于模仿的动物,人类的最初知识,也是从模仿中得来的,我们可以说模拟是求知,因此,学习字体设计也唯有从临摹入手了。例如日本这个国家,就是一个非常善于学习、临摹的国家,他们的文字、茶艺都是学习我们国家的,尤其是字体设计中的宋体类(日本称之为明朝体),可以说起源于中国兴盛于日本,可见学习、临摹的重要性。
通用字形学习方法
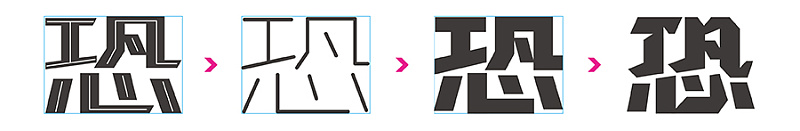
通用字形只需要掌握结构骨架就可以,体饰可以加入自己的想法。

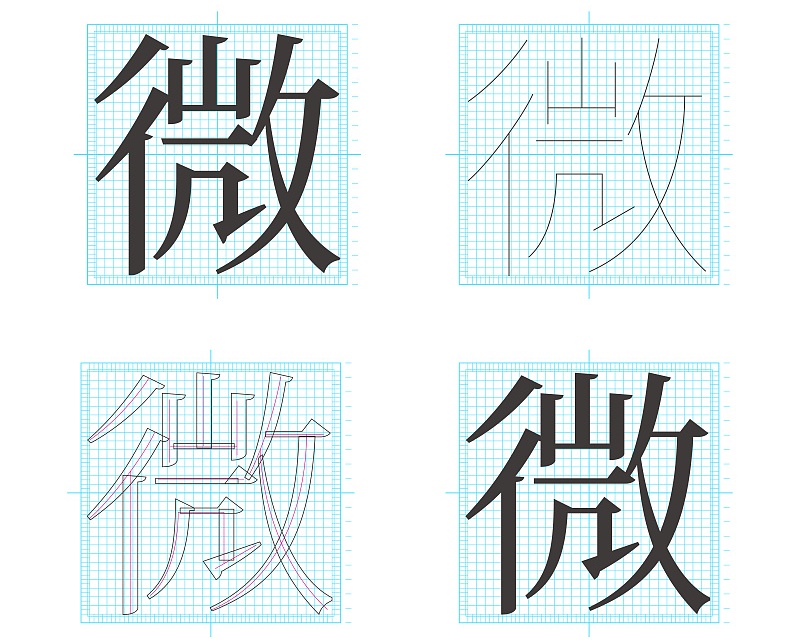
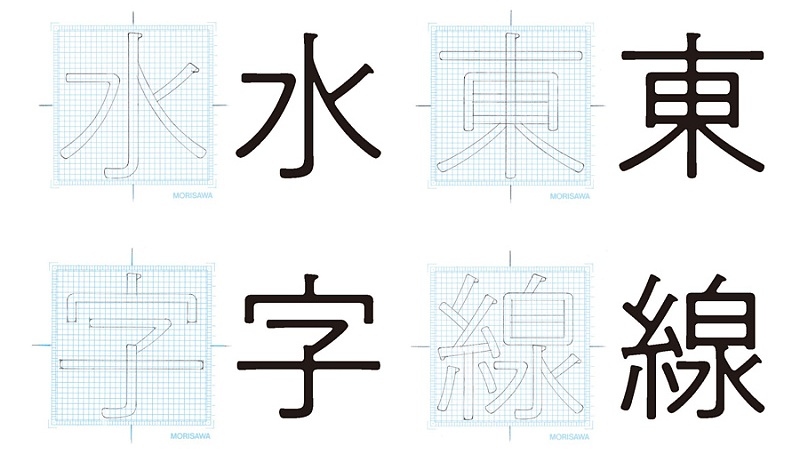
宋体字与黑体字学习方法
使用日本森泽字体公司原稿网格从画骨架、勾轮廓、填黑的方式临摹宋体字,这种网格的优势在于很好的定位笔划的位置,而且临摹宋体字既能对宋体字的结构与笔划特征深入理解,又能对曲线的弹性与调整方法有所理解。(下图宋体字为小塚宋体等宽)

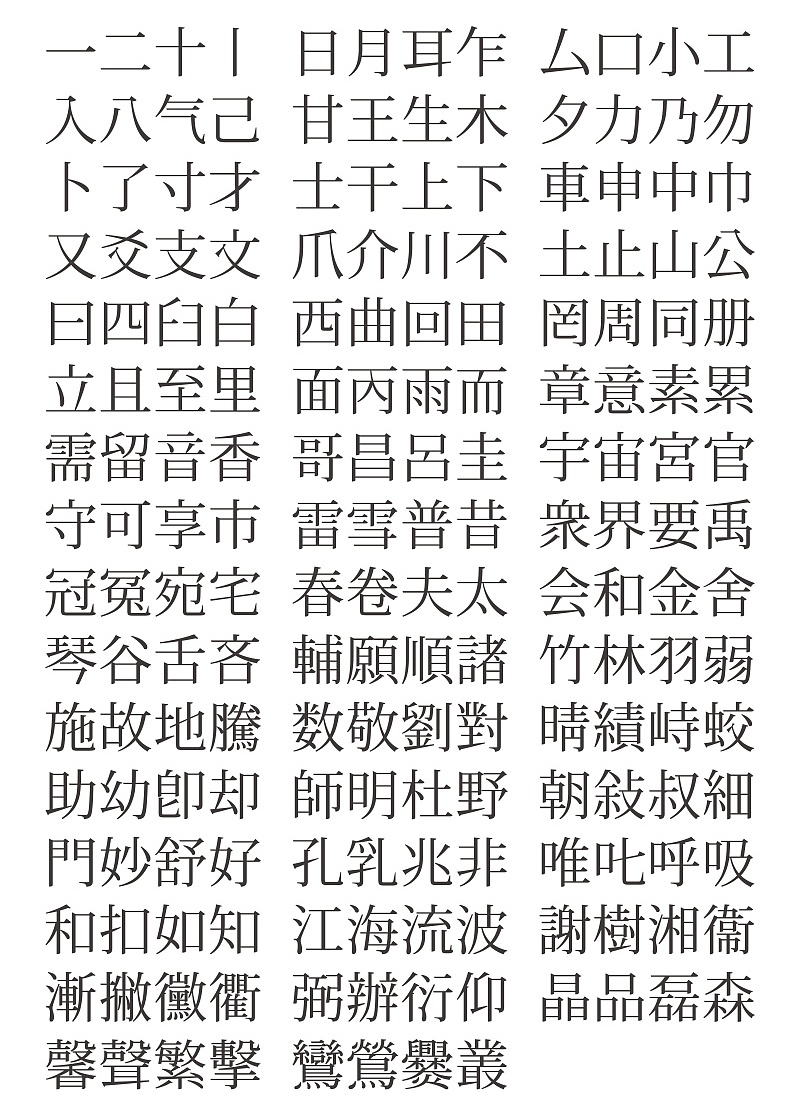
根据笔划结构整理出下面的临摹字样,供大家临摹使用。

下图为森泽字体公司的黑体草稿:

字库字体细节赏析
细节决定了字体的优美与否(下图为方正兰亭圆体)。





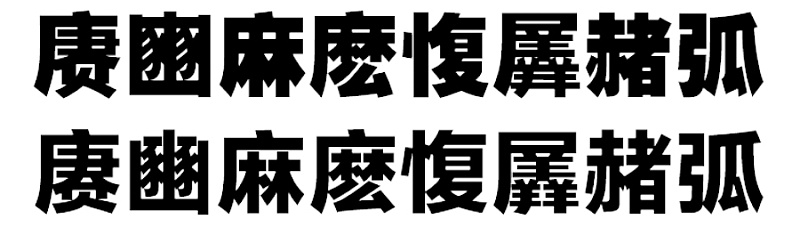
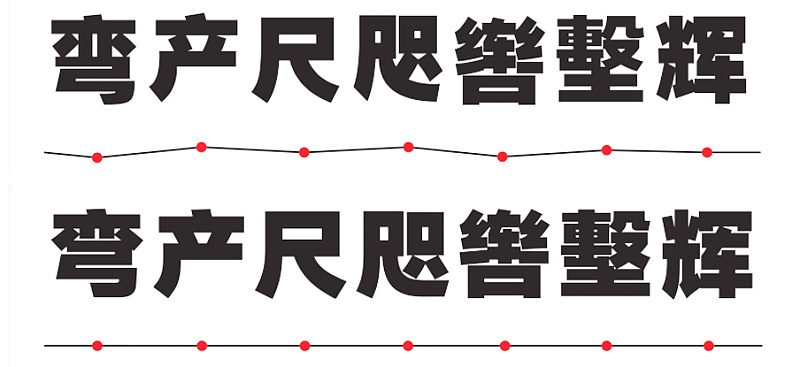
啰嗦了这么多,大伙应该对字体有了重新的认识。基础性的问题再出现,应该不难发现了吧?下图的几组字体的问题,你看出来了吗?下图案例来源于网络。

参考:
- 《文字造形》魏朝宏
- 《中国字体设计人:一字一生》廖洁连
- 《治字百方》左佐
- 《设计师的自我修养》左佐
- 《字体设计定位于通用字形》迟同斌(笔名:开心老头)
- 《方正字体设计PPT》黄学钧
 字帅网
字帅网